我们在 wordpress 的博客中会见到评论框输入特效,在typecho中也是一样可以得。
js文件下载:
#解压:
gzip -d shuru.js.gz
#解压后的js文件路径对应你的网站路径
<script type="text/javascript" src="/js/shuru.js"></script>
<script>
POWERMODE.colorful = true; // make power mode colorful
POWERMODE.shake = false; // turn off shake
document.body.addEventListener('input', POWERMODE);
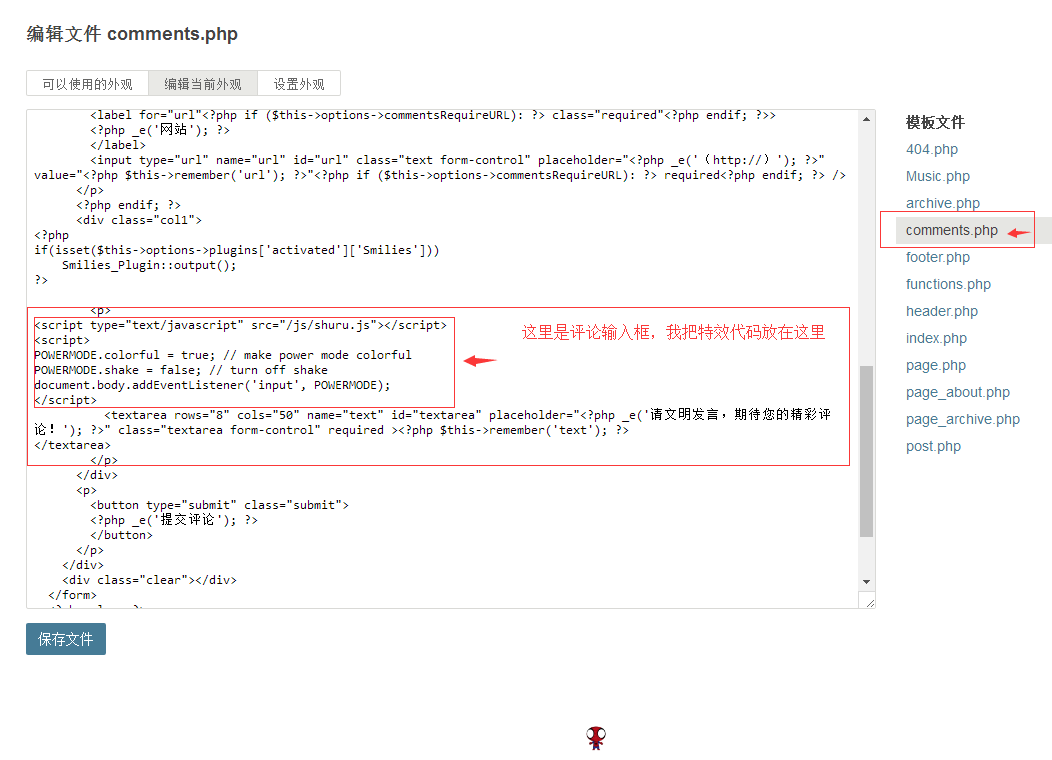
</script>1,打开后台,编辑当前外观 【不同主题,模板文件会有些偏差,但是大同小异】
2,找到评论模板文件 comments.php,然后找到输入评论框的位置,把特效代码加在此位置即可
3,添加完保存文件
4,打开前台随便找篇文章,在评论框输入看看是否有了输入特效
本文最后记录时间 2023-10-14
文章链接地址:https://wojc.cn/archives/43.html
本站文章除注明[转载|引用|来源|来自],均为本站原创内容,转载前请注明出处
文章链接地址:https://wojc.cn/archives/43.html
本站文章除注明[转载|引用|来源|来自],均为本站原创内容,转载前请注明出处





你好,请问我按照你的方法下载下来shuru.js文件到js文件夹下,并且输入以上代码,并没有输入框特效啊,没找到解决方法, :neutral:
代码位置放错了,或者代码没生效,浏览器F12 看下页面有没有错误
按照您的解决方法成功了,非常感谢,
留言