网易云音乐的歌单封面,默认不支持GIF格式,也就是动图格式的,不过可以通过转换格式方式来实现(头像也是可以动图的)(仅限网页版、电脑版客户端可以显示动图效果)
动图歌单封面效果: 动图歌单封面效果
首先找个你要用的GIF
或 webp格式的动图
或 用几张图制作一个GIF
或 一段视频转换为GIF
如果是webp格式的动图,直接修改图片的后缀格式名为jpg 或者png,直接可以上传歌单封面使用
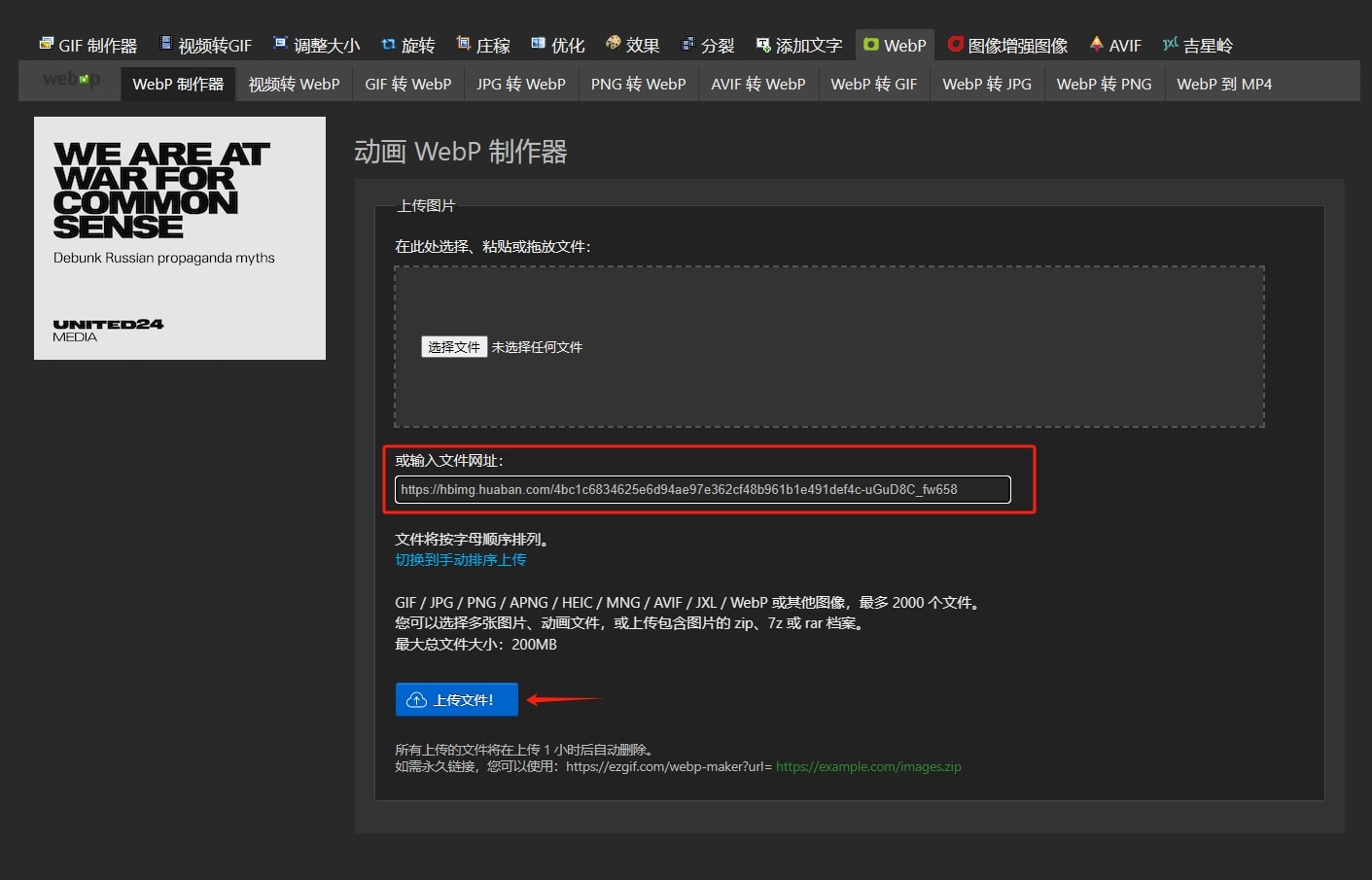
打开 https://ezgif.com/gif-to-webp(gif转换为webp) ,上传你的GIF图片,或者直接粘贴GIF图片地址,然后上传文件
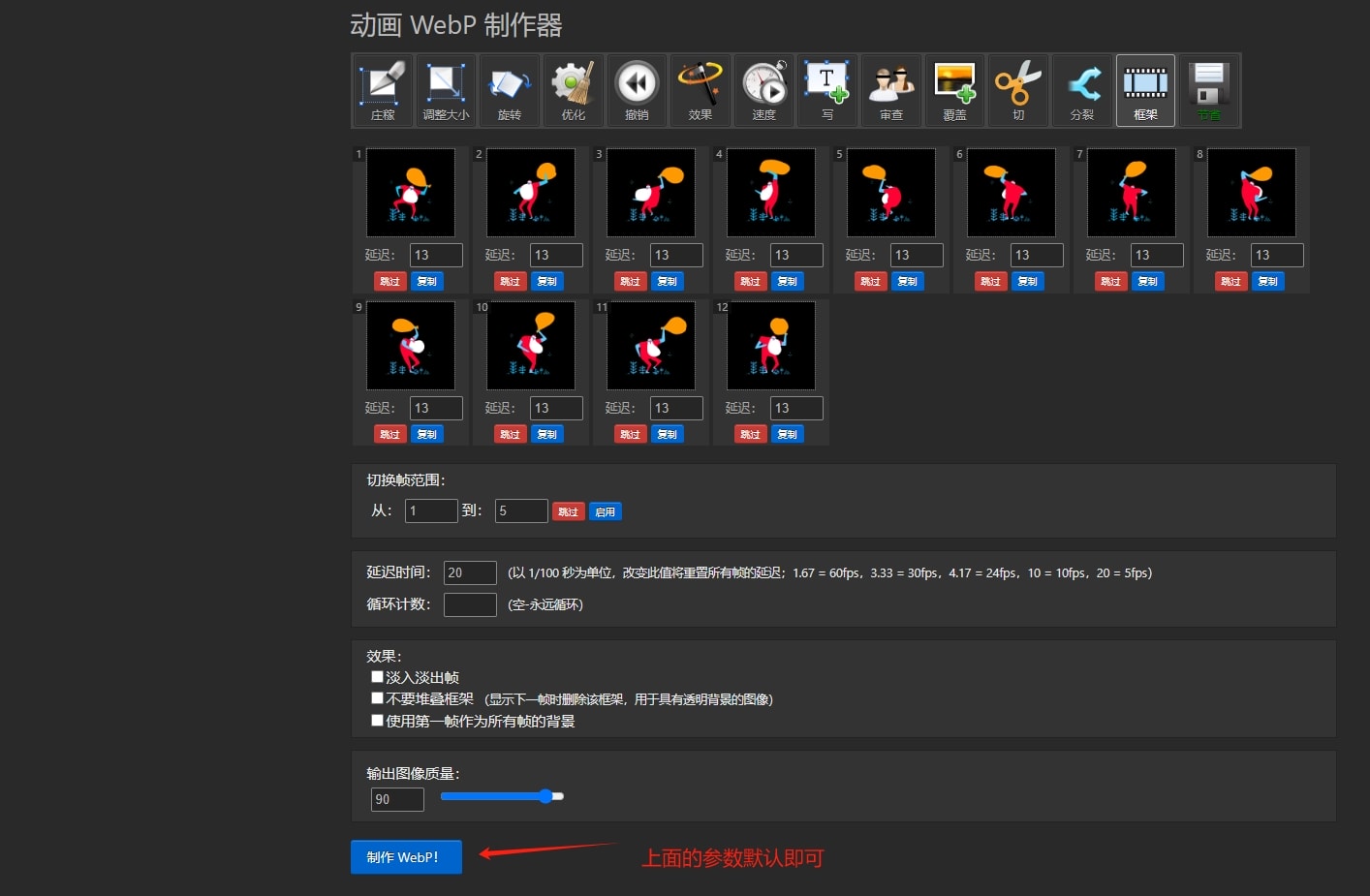
可以设置下需要的帧范围,延迟,效果,不过用默认的就可以不用改,直接点击制作
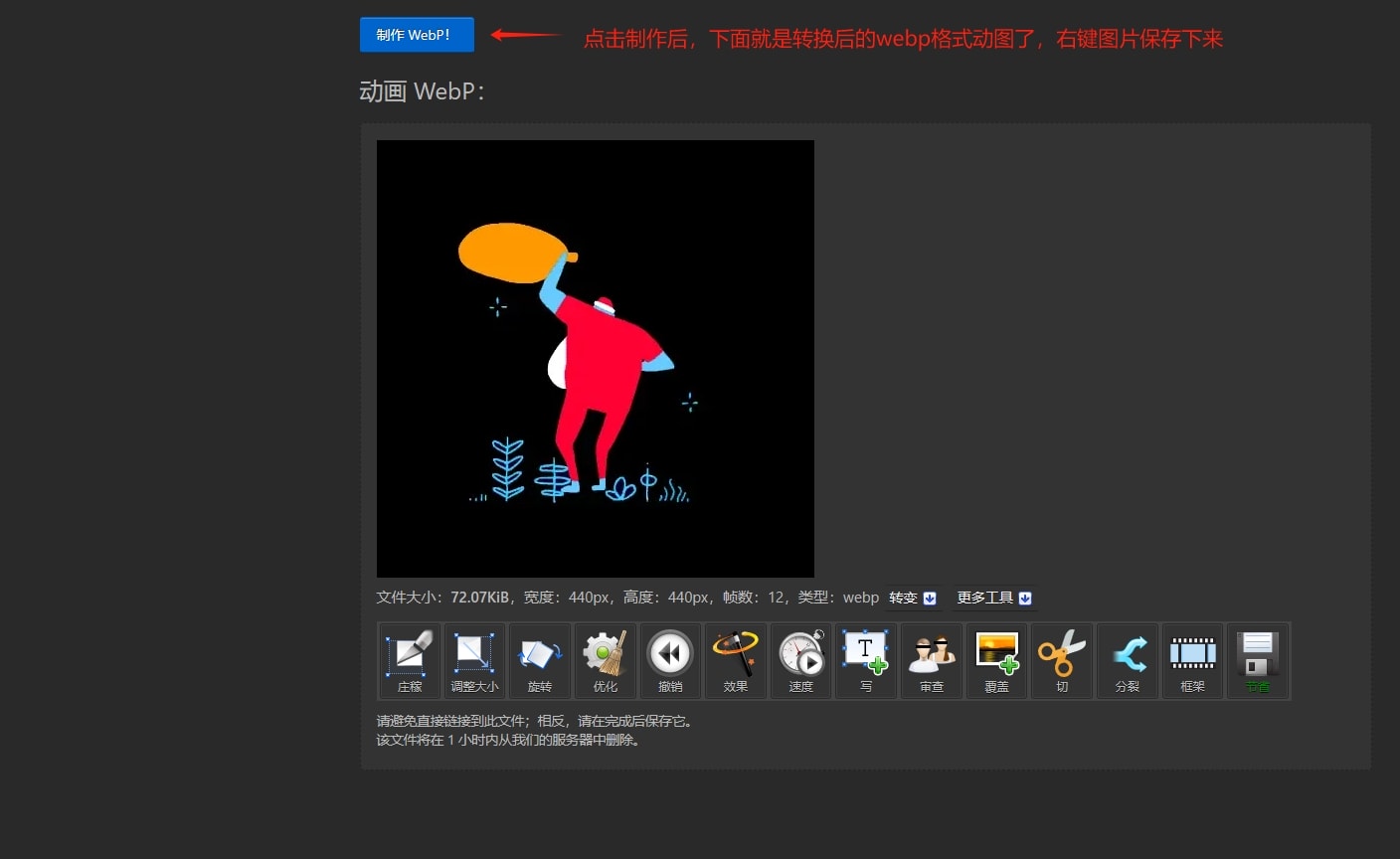
就会在下方生成的webp格式的动图,然后右键保存图片到本地
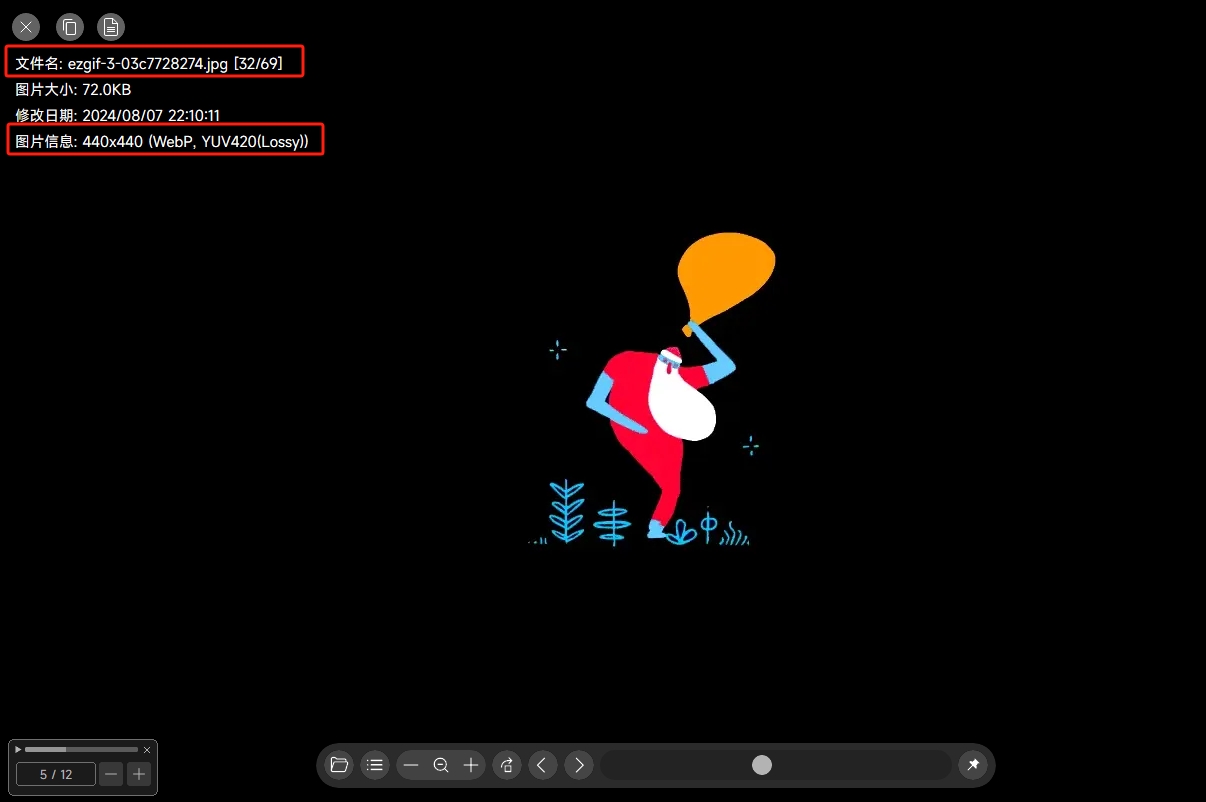
修改刚保存的webp动图后缀格式名为jpg 或者 png,或者上面保存图片时候直接保存文件后缀名为jpg或png。我这里修改为jpg格式的
打开 网页云音乐 网页版,登录后找到你想改的歌单,进去编辑,上传改好后缀格式名的图片就可以了
本文最后记录时间 2025-05-16
文章链接地址:https://wojc.cn/archives/1561.html
本站文章除注明[转载|引用|来源|来自],均为本站原创内容,转载前请注明出处
文章链接地址:https://wojc.cn/archives/1561.html
本站文章除注明[转载|引用|来源|来自],均为本站原创内容,转载前请注明出处








留言