互联网上最受欢迎的 JavaScript 语法高亮器,支持 Node.js 和 Web。,192 种语言和496 个主题,自动语言检测,适用于任何 HTML 标记,零依赖,与任何 JS 框架兼容,支持 Node.js 和 Deno
highlight.js 可以以不同的方式使用,例如使用 CDN、自己托管包、作为 Vue 插件、作为 ES6 模块、与 Node.js 和 Web 工作线程一起使用。 | 官网 : highlight.js
由于这个默认是不支持显示行号的,但又想让他显示行号,可以通过第三方的js来实现 | Github下载使用 : highlightjs-line-numbers.js
<!-- 高亮js -->
<script src="hljs/highlight.min.js"></script>
<!-- 行号js -->
<script src="hljs/highlightjs-line-numbers.min.js"></script>
<!-- 调用行号要放在highlight.js初始化之后 -->
<script>
hljs.highlightAll();
hljs.initLineNumbersOnLoad();
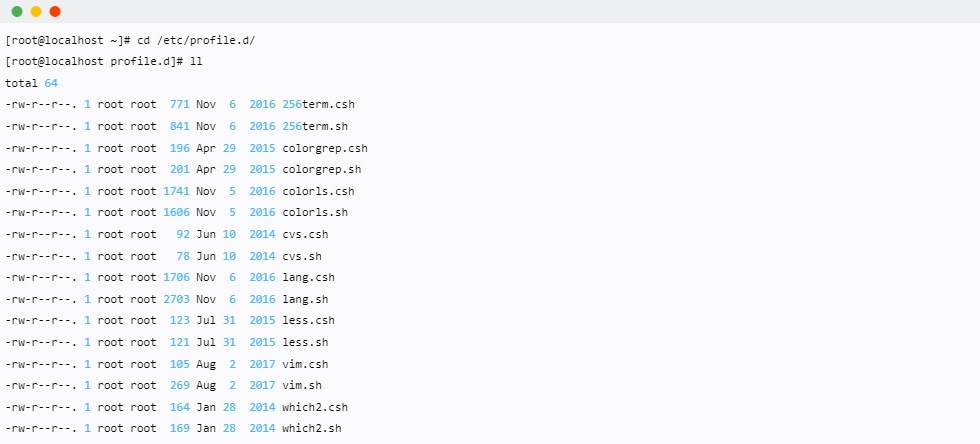
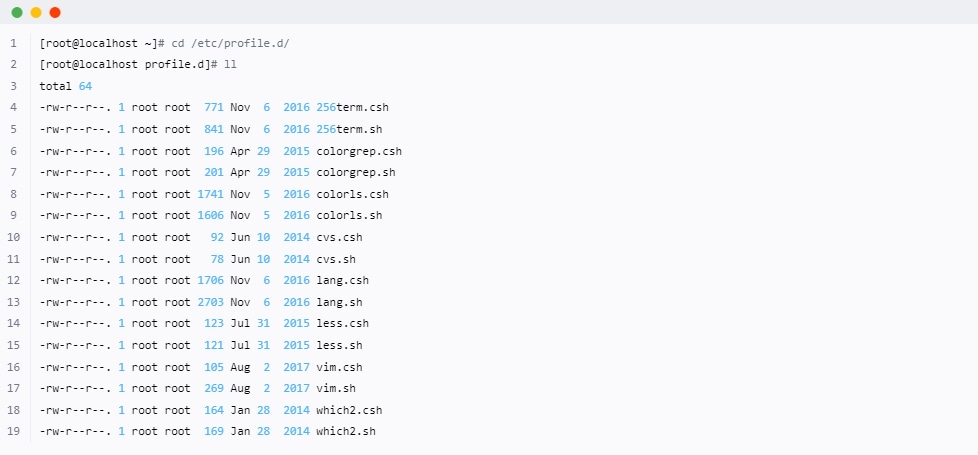
</script>引入行号的js组件后,代码框显示效果对比
本文最后记录时间 2024-05-31
文章链接地址:https://wojc.cn/archives/1551.html
本站文章除注明[转载|引用|来源|来自],均为本站原创内容,转载前请注明出处
文章链接地址:https://wojc.cn/archives/1551.html
本站文章除注明[转载|引用|来源|来自],均为本站原创内容,转载前请注明出处





留言